Das Märchen Hänsel und Gretel der Gebrüder Grimm macht es vor: Durch das Verstreuen von Brotkrumen wollten die Geschwister im Märchen wieder zurück nach Hause finden, indem sie einen Pfad auslegten, der sie durch den Wald navigierte.
Bei Breadcrumbs – zu Deutsch: Brotkrümel oder Brotkrumen – handelt es sich parallel zu dem Märchen ebenfalls um eine sekundäre Navigation auf einer Website. Oftmals wird dieses sekundäre Navigationsschema auch als „Brotkrumennavigation“ oder „Brotkrümelnavigation“ bezeichnet.
Die Brotkrumen bieten Benutzern auf einer Website die Möglichkeit, über interne Links wieder zur Hauptseite zu finden oder andere Seiten innerhalb der Website zu erreichen. Somit kann der User einfach nachvollziehen, welche Seiten er innerhalb einer Website zuvor besucht hat. Die Brotkrumen-Navigation ist dabei hierarchisch aufgebaut, sodass sie den logischen Pfad von der Hauptseite bzw. Einstiegsseite bis zur aktuellen Position zeigt.
Doch welche Arten von Breadcrumbs gibt es, wie werden sie eingesetzt und was sind die Vorteile einer Breadcrumb-Navigation? All das erfährst Du in diesem Ratgeber.
Kategorisierung: verschiedene Arten von Breadcrumbs
Breadcrumbs werden oft durch Trennzeichen wie Pfeile, typografische Symbole oder Buttons dargestellt. Per Klick auf den entsprechenden Button gelangt der Benutzer wieder zur entsprechenden Seite. Lediglich der letzte Punkt innerhalb der Breadcrumb-Navigation führt nicht auf eine andere Seite, da es sich hierbei um die aktuelle Position handelt.
Dennoch unterscheiden sich Breadcrumbs von den Klickpfaden, da Klickpfade nicht zwangsläufig logisch aufgebaut sind. Die Daten für die Erzeugung von Breadcrumbs stammen trotzdem häufig aus den Klickpfaden. Je nach Breadcrumb-Art kann die Navigation somit identisch mit den Klickpfaden sein. In anderen Fällen wiederum ist die Breadcrumb-Navigation relativ zu anderen Elementen und Ebenen einer Website. Daher gibt es unterschiedliche Arten von Breadcrumbs:
- Klickpfad – Path Breadcrumbs: Hierbei handelt es sich um eine Navigation, die den exakten Klickpfad des Nutzers wiedergibt und die aktuelle Position anzeigt. Allerdings kann der Path Breadcrumb bei komplexen Pfaden und tief strukturierten Websites unpraktisch sein, besonders da die gleichen Funktionen oft mit den Vor- und Zurück-Buttons des Browsers erreichbar sind. Zudem hängt die Umsetzung von den analysierten Klickpfad-Daten ab, sodass die Navigationspfade in manchen Fällen sehr lang werden können.
- Ort – Location Breadcrumbs: Sogenannte „location-based Breadcrumbs“ zeigen dem Nutzer seine gegenwärtige Position in der Hierarchie einer Website an. Sie werden daher oft auf Websites mit komplexen Strukturen verwendet, sodass Benutzer die Möglichkeit haben, schnell zu den übergeordneten Elementen im Seitenbaum der Website zu gelangen.
- Kategorien – Attribut Breadcrumbs: Diese Breadcrumbs zeigen dem Nutzer, zu welchen Kategorien die aktuelle Seite gehört und welche Attribute dieser Seite zugeordnet sind. Sie werden in der Regel von E-Commerce-Websites und Onlineshops auf der Produktebene verwendet und oft zusammen mit Such- und Personalisierungsfunktionen angeboten. Jedoch kann die Implementierung des Attributs Breadcrumbs komplex sein, da hierbei oft eine Anpassung an die Funktionen der Website und an die Datenbank erforderlich ist.

Vielseitige Einsatzmöglichkeiten
Breadcrumbs sind äußerst vielseitig und können in unterschiedlichen Kontexten eingesetzt werden. So ist das Breadcrumb-Navigationsschema insbesondere auf sehr großen Websites und Portalen mit komplexen Hierarchien sowie Onlineshops sinnvoll, um Nutzern bei der Navigation durch zahlreiche Kategorien und Produkte zu helfen. Besitzt eine Website hingegen keine klare Hierarchie, ist der Einsatz einer Breadcrumb-Navigation oft nicht sinnvoll, da die Logik der Hierarchie für die Breadcrumbs von großer Bedeutung ist.
Um herauszufinden, ob der Einsatz von Breadcrumbs auf einer Website hilfreich sein kann, ist beispielsweise die Erstellung einer Sitemap eine empfehlenswerte Vorgehensweise. Sofern die Seitenstruktur mehrere Ebenen hat, kann die Breadcrumb ähnlich wie die Sitemap aufgebaut werden, da sie die Seitenarchitektur widerspiegelt.
Allerdings ist beim Einsatz einer Breadcrumb-Navigation grundsätzlich zu beachten, dass es sich hierbei ausschließlich um sekundäre Navigationshilfen handelt, die nicht etwa die primäre Navigation oder Hauptmenüs ersetzen können. Daher sollten das Layout ebenso wie das Design von Haupt- und Sekundärnavigation stets voneinander getrennt werden.
Technische Integration: Breadcrumbs auf der Webseite umsetzen
Die Umsetzung von Breadcrumbs auf einer Webseite erfordert einige technische Schritte, die jedoch in der Regel nicht allzu komplex sind. So können Breadcrumbs auf unterschiedliche Weisen eingebunden werden:
- Plug-in: Eine der einfachsten Möglichkeiten für die Integration von Breadcrumbs sind Plug-ins. So stellen zahlreiche Content-Management-Systeme wie WordPress & Co. Plug-ins zur Verfügung, die die Einrichtung von Breadcrumbs erheblich erleichtern. Zusätzlich können auch strukturierte Daten oder Mikrodaten verwendet werden, damit Suchmaschinen die Breadcrumbs erfassen und in den Suchergebnissen anzeigen können.
- PHP und JavaScript: Eine alternative Methode besteht darin, Codefragmente in verschiedenen Programmier- und Skriptsprachen direkt in den Quellcode einzufügen. Mithilfe von PHP kann eine Funktion definiert werden, die später im Dokument aufgerufen wird. Ähnlich funktioniert es mit JavaScript, wobei sogar dynamisch generierte Websites mit Breadcrumbs versehen werden können.
- Content Management System (CMS): CMS und Shopsysteme bieten Breadcrumbs häufig als Option im Backend an, sodass die Implementierung der Breadcrumb-Navigation unkompliziert erfolgen kann.
- HTML: Die manuelle Methode basiert auf HTML-Links, die in einem Div-Element zusammengefasst werden. Hier zeigen relative Pfade auf zuvor besuchte Seite, wobei das konsistente Design durch CSS gestaltet werden kann.
Mehrwert erkennen: Vorteile der Breadcrumb-Navigation
Die Breadcrumb-Navigation ist weitaus mehr als nur eine schicke Ergänzung für Webseiten. Sie bietet zahlreiche Vorteile, die sowohl für die Benutzer als auch für Website-Betreiber von unschätzbarem Wert sind. So bieten Breadcrumbs unter anderem folgende Vorteile, die sich positiv auf die Benutzerfreundlichkeit auswirken:
- Breadcrumbs zeigen Nutzern ihre aktuelle Position an, wodurch diese eine optimale Hilfestellung zur Navigation durch die Website erhalten.
- Die Navigation durch die Website wird erheblich vereinfacht, da Nutzer mit einem einfachen Klick in der Seitenhierarchie nach oben navigieren können. Dies kann beispielsweise hilfreich sein, wenn Nutzer über Suchmaschinen oder Deep Links direkt in tiefere Ebenen der Website gelangen.
- Die Implementierung von Breadcrumbs ist vergleichsweise einfach und beansprucht zudem nur wenig Platz auf der Website.
- User-Tests mit Breadcrumbs sollen nach Jakob Nielsen keinerlei Probleme verursachen, da die Funktionsweise selbsterklärend ist. Demnach kann eine Breadcrumb-Navigation zu einer Verbesserung der Benutzererfahrung führen und zudem auch die Navigation auf der Website effizienter gestalten.
Breadcrumb-Navigation – ein Booster für die Usability
Falls Du Dich nun fragst, warum Du eine Breadcrumb-Navigation auf Deiner Website implementieren solltest, ist einer der ausschlaggebendsten Gründe die Usability. Während herkömmliche Navigationsmethoden wie beispielsweise Menüleisten oder der Vor- und Zurück-Button manchmal umständlich und zeitaufwändig sind, bietet Dir die Breadcrumb-Navigation einen echten Booster für die Usability Deiner Website.
Grundsätzlich gilt: Je weniger Klicks Nutzer benötigen, desto besser ist ihre Erfahrung. Dies kann insbesondere auf größeren Websites oder E-Commerce-Plattformen, auf denen Benutzer häufig zwischen verschiedenen Kategorien und Produkten hin- und herwechseln, von großer Bedeutung sein. Hier bieten Breadcrumbs eine effiziente Möglichkeit zur Navigation, da sie den Nutzern jederzeit zeigen, wo sie sich gerade auf der Website befinden.
Darüber hinaus erlaubt die Breadcrumb-Navigation einen schnellen Wechsel zu übergeordneten Kategorien. Insbesondere durch die Möglichkeit des schnellen Wechsels wird die Wahrscheinlichkeit verringert, dass Nutzer die Website verlassen, da sie nicht erneut suchen müssen.
Die signifikante Rolle von Breadcrumbs in der SEO-Strategie
Breadcrumbs spielen nicht nur für die User, sondern auch in der Suchmaschinenoptimierung (SEO) eine signifikante Rolle. Daher ist die Implementierung einer Breadcrumb-Navigation auch essenzieller Bestandteil im Online-Marketing und sollte in jeder durchdachten SEO-Strategie berücksichtigt werden.
Suchmaschinen wie Google schätzen Websites, die eine klare Seitenstruktur und Navigation aufweisen. Breadcrumbs helfen den Suchmaschinen, die Hierarchie und die Beziehungen zwischen den Seiten Deiner Webseite besser zu verstehen. So werden Breadcrumbs gelegentlich auch in den Google-Suchergebnisseiten (SERPs) angezeigt, anstelle von langen oder unübersichtlichen URLs.
Ein weiterer wichtiger Vorteil für die Suchmaschinenoptimierung ist die Verwendung von relevanten Keywords in den Breadcrumbs. Dies ermöglicht es, natürliche interne Links mit relevanten Keywords zu integrieren. Eine logisch strukturierte Website mit Breadcrumbs erleichtert nicht nur den Nutzern die Navigation, sondern ermöglichst es den Suchmaschinen-Crawlern, den Aufbau und die Relevanz der Website zu verstehen. Die Crawler folgen den internen Links und indexieren die gefundenen Seiten. Dies kann sich positiv auf das Ranking in den Suchergebnissen auswirken und dazu beitragen, dass Deine Webseite leichter gefunden wird. Gleichzeitig sorgt die verbesserte Navigation idealerweise für eine längere Verweildauer auf Deiner Website, was wiederum wichtige Rankingfaktoren für Suchmaschinen sind.
Best Practices: Breadcrumbs zielführend und korrekt nutzen
Damit Breadcrumbs ihren vollen Nutzen entfalten können, ist es wichtig, sie richtig einzubinden und sinnvoll zu platzieren. Daher sollten bei der Implementierung und Verwendung von Breadcrumbs folgende Best Practices berücksichtigt werden, um diese zielführend und korrekt zu nutzen:
- Mehrwert bieten: Breadcrumbs sollten nicht als Spielerei oder nettes Add-on dienen, sondern einen echten Mehrwert für Deine Nutzer bieten. Sie sollten die Navigation auf Deiner Website erleichtern, die Benutzererfahrung verbessern und dazu beitragen, dass Nutzer sich auf Deiner Website besser zurechtfinden.
- Logische Navigation: Die Reihenfolge und Bezeichnungen der Breadcrumbs sollten die logische Hierarchie Deiner Website widerspiegeln. Dies stellt sicher, dass die Benutzer die Struktur Deiner Website intuitiv verstehen können. Andernfalls würde die Breadcrumb-Navigation lediglich zu Verwirrung führen, wodurch die Benutzerfreundlichkeit unter Umständen abnimmt.
- Optimale Unterstützung der Hauptnavigation: Anstatt die Hauptnavigation Deiner Website zu ersetzen, sollten Breadcrumbs diese sinnvoll ergänzen. Sie dienen als sekundäre Navigationshilfe und sollten in Verbindung mit der Hauptnavigation eine nahtlose und effiziente Möglichkeit bieten, sich auf Deiner Website zu bewegen.
Schritt-für-Schritt: Realisierung von Breadcrumbs auf Deiner Plattform
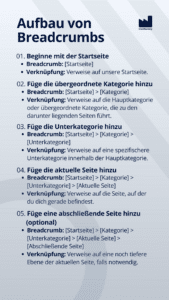
Um eine sinnvolle und benutzerfreundliche Breadcrumb-Navigation auf Deiner Plattform zu realisieren, kannst Du Dich an folgender Schritt-für-Schritt-Anleitung orientieren:
- Analyse der Seitenstruktur: Beginne zunächst damit, die Seitenstruktur Deiner Webseite zu analysieren und zu verstehen. Identifiziere hierbei die Hierarchie und die Verbindung zwischen den verschiedenen Seiten.
- HTML-Struktur erstellen: Erstelle nun die notwendige HTML-Struktur für Breadcrumbs. Dies kannst Du mit folgendem Code-Beispiel umsetzen:<div id=“breadcrumbs“>
<a href=“/index.html“>Startseite</a><a href=“/ebene1.html“>Ebene 1</a>
<a href=“/ebene1-3.html“>Unterpunkt zu Ebene 1</a>
</div> - Verknüpfungen hinzufügen: Nach der Erstellung des HTML-Codes fügst Du die internen Links zu den Breadcrumb-Elementen hinzu, um sicherzustellen, dass Benutzer problemlos zwischen den Seiten navigieren können.
- Gestaltung und Anpassung: Stelle sicher, dass die Breadcrumbs optisch zu Deiner Website passen. Gestalte die Breadcrumbs hierfür mit CSS. Hierbei solltest Du darauf achten, dass sie auf allen Geräten korrekt dargestellt werden.
- Dynamische Generierung: Zu guter Letzt implementierst Du eine Methode zur dynamischen Generierung von Breadcrumbs, sodass die Breadcrumbs auf jeder Seite automatisch aktualisiert werden.
FAQ
Wie funktionieren Breadcrumbs?
In erster Linie dienen Breadcrumbs als sekundäre Navigation auf Webseiten. Hierfür wird im oberen Teil der Website ein Navigationspfad dargestellt, durch den Benutzer nachzuvollziehen können, auf welcher Position sie sich innerhalb einer Seite befinden.
Was ist ein Breadcrumb Website?
Ein Breadcrumb auf einer Website ist die Navigationsleiste, die dem Benutzer anzeigt, wo er sich befindet.
Was bedeutet Brotkrümel?
Der Begriff „Brotkrümel“ ist das deutsche Synonym für das Breadcrumb-Navigationsschema.
Was ist ein Breadcrumb Titel?
Ein Breadcrumb Titel ist ein spezifischer Navigationslink innerhalb der Breadcrumb-Navigation, der den Benutzer zu einer bestimmten Seite oder Kategorie auf einer Website führt.
Fazit
Eine gute und sinnvoll eingesetzte Breadcrumb-Navigation kann die User-Experience Deiner Website erheblich verbessern. Daher sind Breadcrumbs seit jeher ein wichtiger Bestandteil im Online-Marketing und werden insbesondere auf komplexen Websites wie Onlineshops verwendet.
Auch aus Sicht der Suchmaschinenoptimierung kann sich die Implementierung von Breadcrumbs lohnen, indem die Breadcrumb-Navigation die URL in den Google-SERPs ersetzt. Dadurch gewährleistest Du nicht nur eine hohe Usability Deiner Website, sondern verbesserst auch Dein Ranking in den Suchmaschinen.






